O Dashboard é uma tela composta por widgets que expressam os valores dos canais cadastrados e está localizado no primeiro menu lateral da página web.
[POR] Radio Node 365, introdução da função Dashboard
[PT] Como usar o dashboard do Radionode365
1. Descrição da função de visualização de imagem
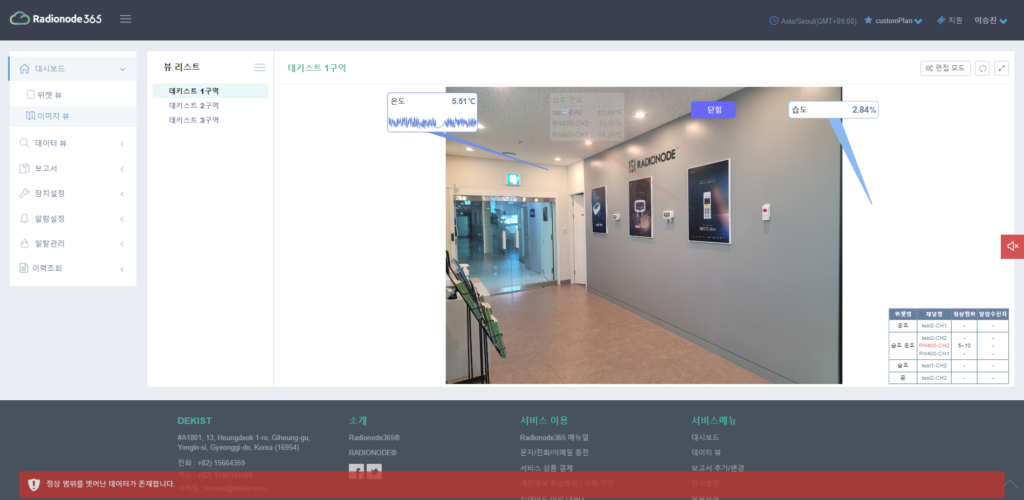
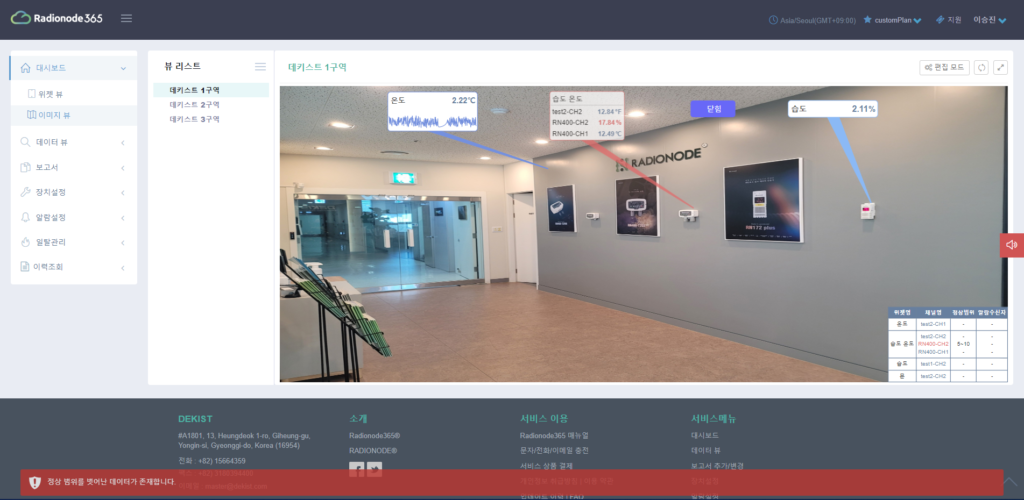
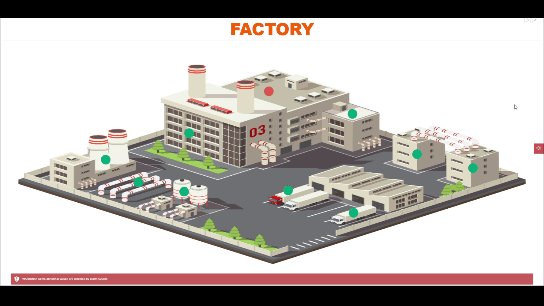
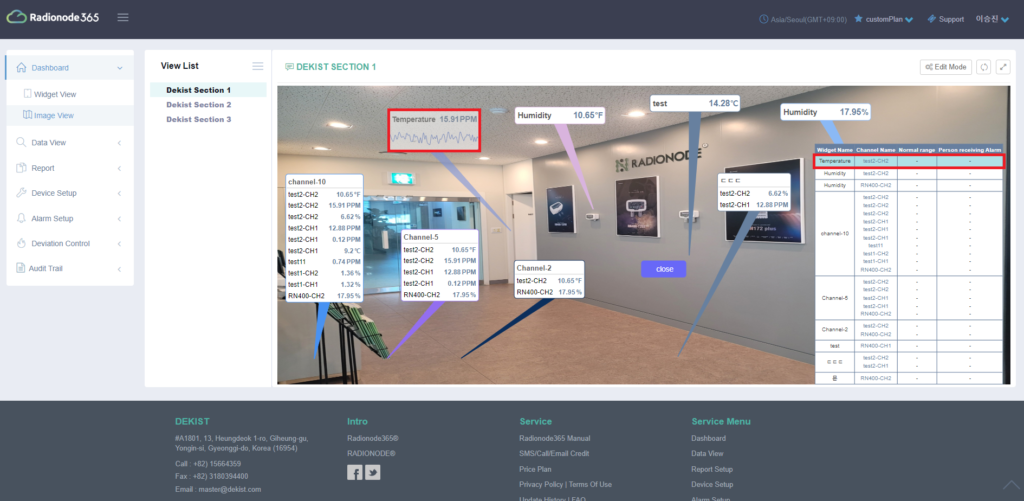
Visualização de imagem é o segundo submenu do menu do painel da página da web. Você pode fazer upload de imagens do site e adicionar widgets aos locais desejados, para que possa gerenciar sites de forma mais intuitiva do que [Widget View].
Existem botões de modo de edição, atualização e tela cheia no canto superior direito. modo de edição Se você pressionar o botão, o botão + para adicionar uma exibição à área da lista de exibição, adicionar widget e botões de configuração de exibição serão exibidos. Adicionar widget Você pode definir o nome do widget, tipo de widget (widget de número, widget de gráfico, widget de ponto), widget normal/cor de alarme e canal pressionando o botão. configurações de exibição Pressione o botão para atualizar os dados (30 segundos, 1 minuto, 5 minutos, 10 minutos), título da visualização da imagem, cor do texto do título, informações do alarme (nome do widget, nome do canal, alcance normal, responsável), deslize quando estiver em tela cheia está selecionado Você pode verificar o status da operação, ampliação da imagem e registro/modificação da imagem.
Ao criar várias visualizações de imagens, você pode verificá-las na lista de visualizações e registrá-las na ordem em que foram criadas. Se você tiver várias contas de usuário, poderá organizar visualizações de imagens por usuário.
Começando com o plano Eco ou superior, você pode registrar e usar múltiplas visualizações de imagens.

Características principais
- Fornece função de ampliação de imagem
- Forneça tela cheia e função de slide
- Você pode selecionar o tipo de widget e o canal na imagem e movê-lo para o local desejado.
- A lista de informações de alarme definida no widget pode ser movida para o local desejado na imagem
- A cor da borda ou da cauda de cada widget pode ser definida separadamente para normal e anormal (alarme)
- Quando ocorre um alarme, a cor do widget muda e pisca para determinar imediatamente que é uma situação anormal.
- Fornece uma função que mostra apenas a visualização da imagem quando ocorre um alarme enquanto desliza a visualização da imagem no modo de tela inteira
1.1 Adicionar ImageView
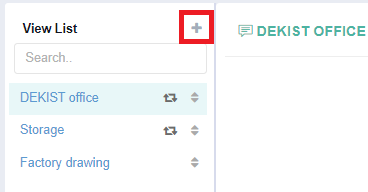
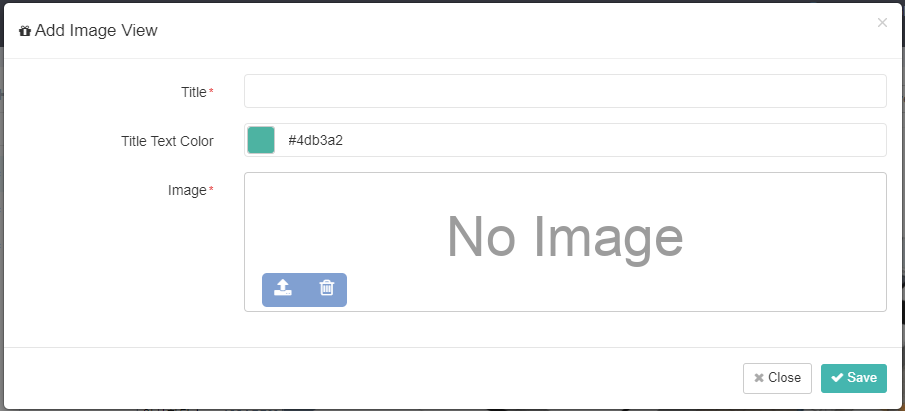
Quando você pressiona o botão do modo de edição, o botão de fechar lista [≡] em [View List] muda para um botão +, conforme mostrado na imagem abaixo à esquerda. Clicar no botão [+] abre a janela pop-up [Adicionar visualização de imagem], conforme mostrado abaixo à direita.

- Digite um assunto.
- Selecione a cor do texto do título. Se não for selecionado, será selecionado por padrão.
- Carregue uma imagem de plano de fundo. Somente imagens (jpg, jpeg, gif, png, bmp) podem ser registradas.
- Pressionar o botão salvar atualiza e cria uma exibição de imagem.

1.2 Definir a visualização da imagem
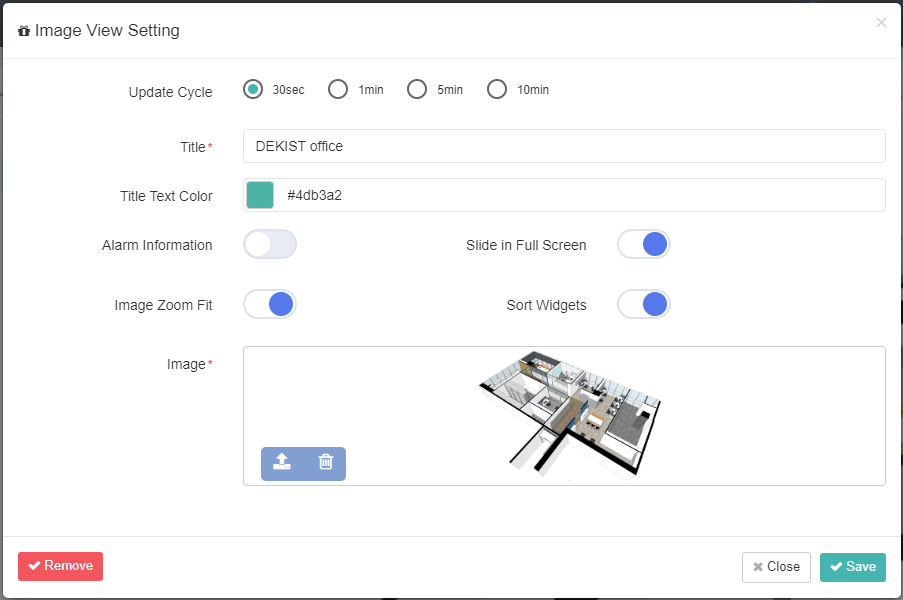
Se você adicionar uma exibição de imagem e pressionar o botão [Configurações de exibição] na parte superior, uma janela pop-up será aberta conforme mostrado abaixo.

- Slides e dados são atualizados na tela inteira ou na tela principal de acordo com o ciclo de atualização definido.
- O título pode ser alterado.
- Você também pode alterar a cor do texto do título.
- Se você ativar o botão de informações de alarme, poderá exibir uma tabela com o nome do widget, nome do canal, faixa normal e informações da pessoa de contato organizadas na visualização da imagem.
- Somente exibições de imagem com o recurso de slide em tela inteira ativado podem deslizar.
- A imagem pode ser mudada. Os tipos de arquivo suportados são 'jpg , jpeg , gif , png , bmp'.
1.3 Descrição do widget

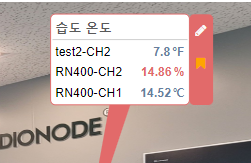
widget de número
- Exibe o nome do widget, valor atual e unidade de medida.
- Até 1 canais podem ser registrados em um widget numérico. Você pode mudar para outro widget tocando no ícone da caneta.
- Para exibir cores diferentes dependendo da situação, você pode definir a cor do widget para condições normais e anormais (quando ocorre um alarme).
- Adequado para uso quando você deseja ver vários valores de canal.
- Ao mudar de um widget de número para um widget de gráfico, as coordenadas são mantidas e, ao mudar para um widget de ponto, o widget de ponto é criado no final da cauda.

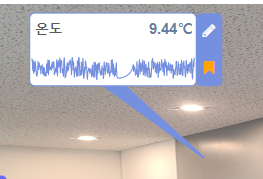
widget de gráfico
- Mostra o nome do widget, o valor atual e o gráfico de dados.
- Até 1 canal pode ser registrado em 1 widget de gráfico. Você pode mudar para outro widget tocando no ícone da caneta.
- Para exibir cores diferentes dependendo da situação, você pode definir a cor do widget para condições normais e anormais (quando ocorre um alarme).
- É adequado para uso quando você deseja observar a tendência de mudança.
- Os gráficos de dados mostram os dados das últimas 12 horas a partir de agora.
- Ao mudar de um widget de gráfico para um widget de número, as coordenadas são mantidas e, ao mudar para um widget de ponto, um widget de ponto é recriado na ponta da cauda.

widget de ponto
- Indica que o canal correspondente está normal/anormal (alarme).
- Até 1 canal pode ser registrado em 1 widget de gráfico. Você pode mudar para outro widget tocando no ícone da caneta.
- Para exibir cores diferentes dependendo da situação, você pode definir a cor do widget para condições normais e anormais (quando ocorre um alarme).
- Adequado para verificar porta aberta/fechada ou ON/OFF.
- Ao mudar de um widget de ponto para outro widget, as coordenadas são inicializadas para evitar a saída da área móvel.
widget de pontos

- Indica que o canal correspondente está normal/anormal (alarme).
- Até 1 canais podem ser registrados em um widget de ponto. Você pode mudar para outro widget tocando no ícone da caneta.
- Para exibir cores diferentes dependendo da situação, você pode definir a cor do widget para condições normais e anormais (quando ocorre um alarme).
- Quando você tem muitos sensores, pode verificar rapidamente o status de um campo amplo agrupando os canais por localização.
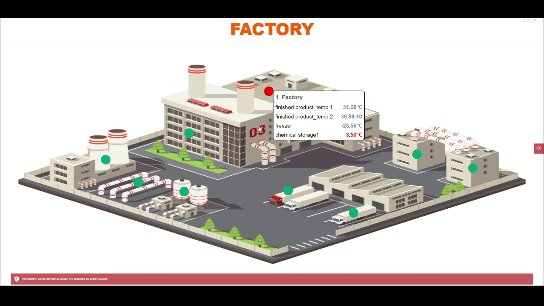
- Ao clicar no widget, você pode verificar as informações do sensor atribuído ao widget.

1.4 Adicionar e alterar widgets
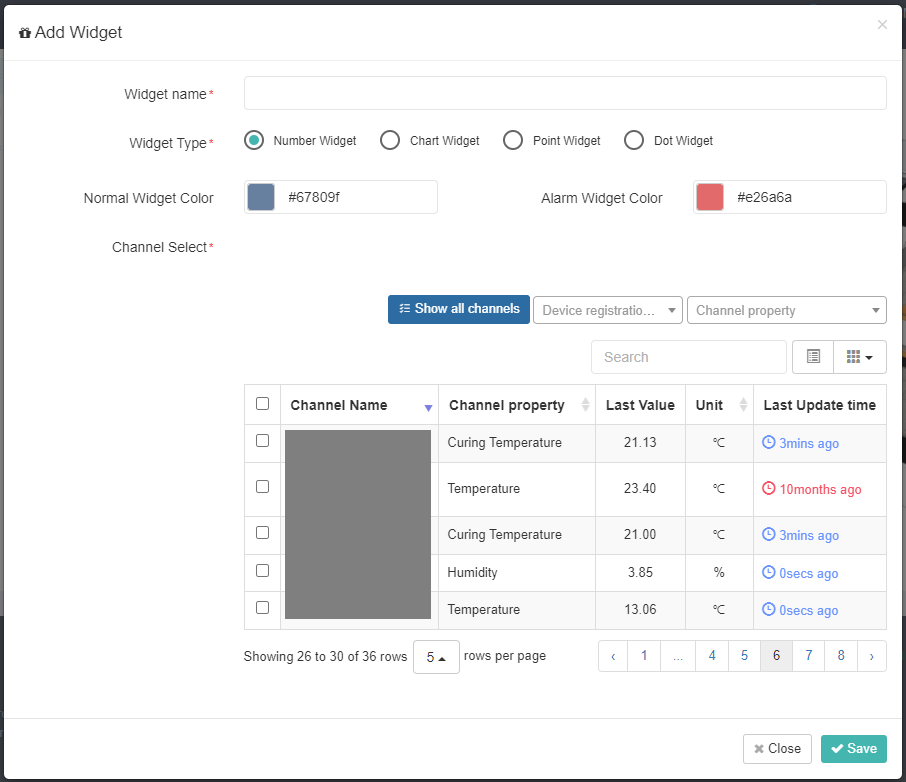
Clique no botão Adicionar Widget para abrir uma janela pop-up conforme mostrado abaixo.

- Digite um nome de widget.
- Selecione um tipo de widget.
- Selecione a cor normal do widget e a cor do alarme. Se não for selecionado, será salvo como padrão.
- Selecione um canal (até 1 podem ser selecionados apenas para o widget de número).
- Quando o botão salvar é pressionado, o widget correspondente é registrado na visualização da imagem.
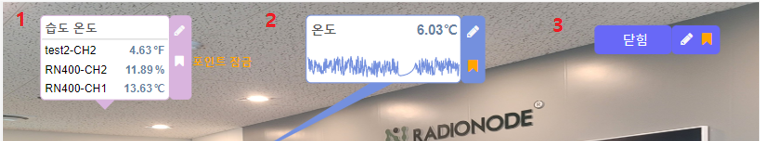
1.5 Movendo widgets
Se você adicionar um widget de número e um widget de gráfico, eles serão registrados na forma básica como o número 1. Neste momento, pressione o botão esquerdo do mouse e arraste para a posição desejada (posição do sensor), em seguida, pressione o botão de bloqueio de ponto em forma de fita para fixar o ponto. Depois de fixar o ponto na posição do sensor, pressione a área de dados para movê-lo, e a cauda pode ser estendida na forma de número 2 e usada.
Ao adicionar um widget de ponto, ele é registrado como número 3. Se você arrastá-lo com o botão esquerdo do mouse e movê-lo para o local desejado, o local é imediatamente fixado.

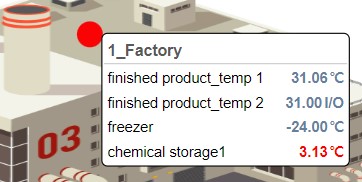
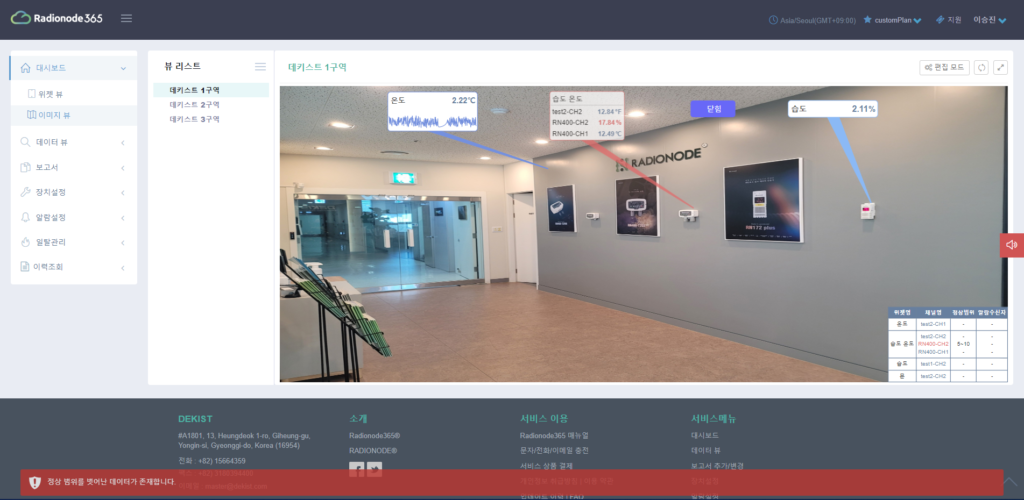
1.6 A cor do widget muda e pisca em caso de alarme, exibição de informações de alarme
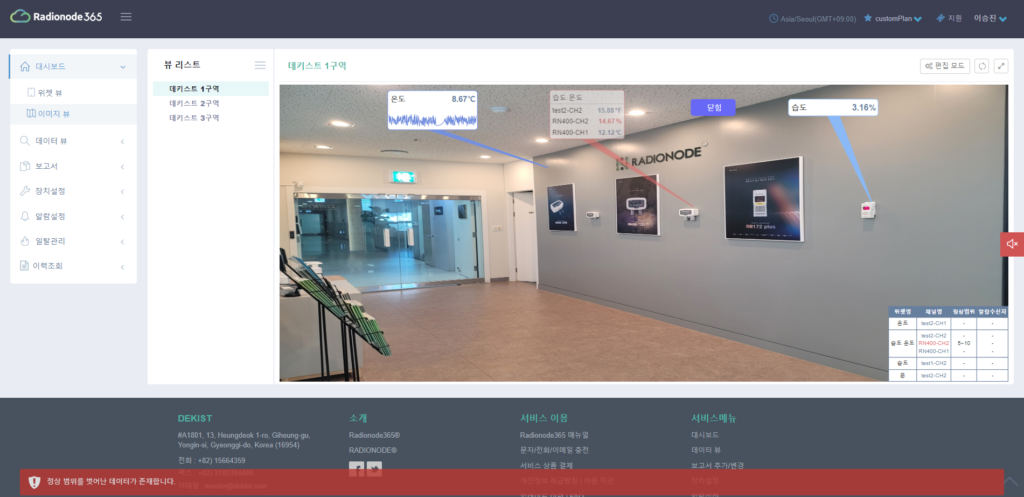
Quando ocorre um alarme, ele é exibido em vermelho no painel, conforme mostrado abaixo. No caso do widget, uma vez que o efeito de cintilação também é refletido, é possível determinar se um alarme ocorreu não apenas pelo som, mas também pela visão.
Se você ativar a função de informações de alarme, poderá verificar a faixa normal de canais registrados como um widget (até 3 podem ser exibidos) e destinatários de alarme (até 3 podem ser exibidos, excluindo receptores duplicados).

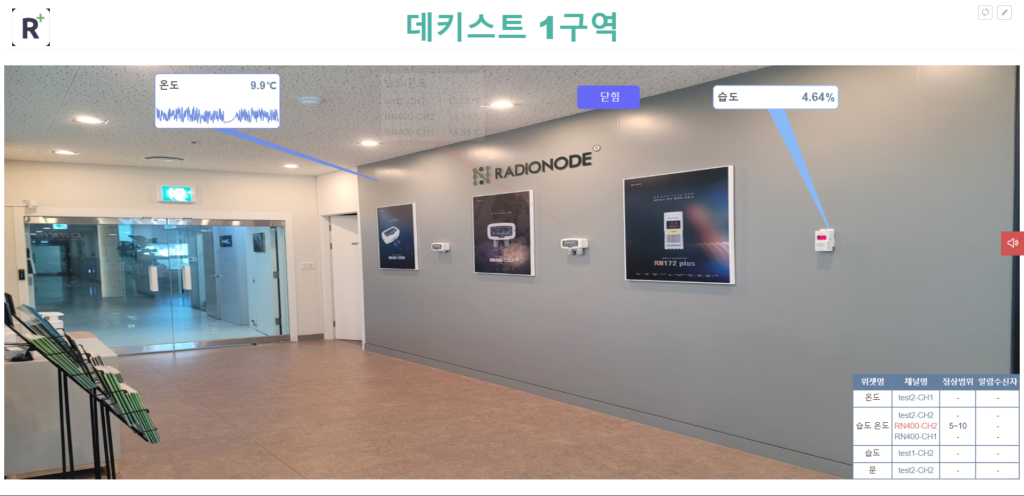
1.7 Recurso de slides em tela cheia
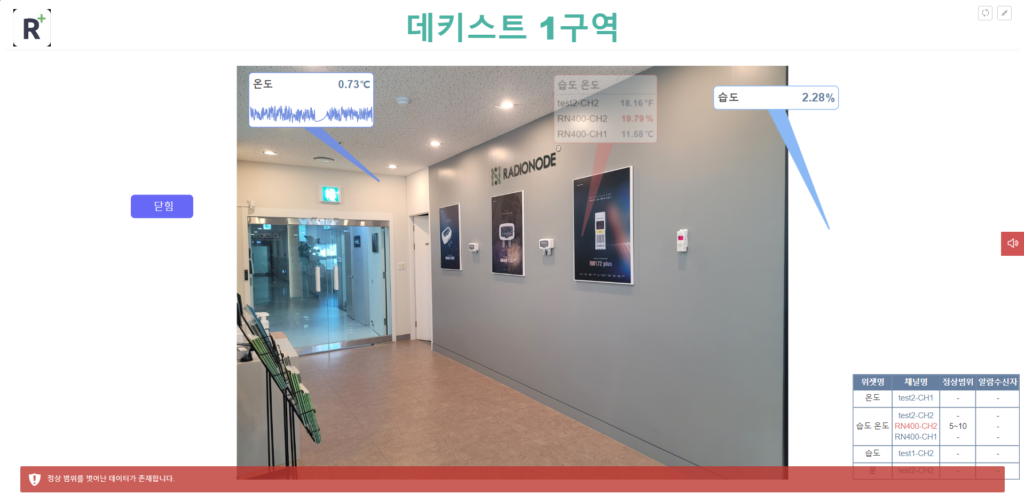
Quando o botão de tela inteira é pressionado, a exibição da imagem é exibida em toda a área do monitor, conforme mostrado abaixo.

- A tela desliza de acordo com o ciclo de atualização definido para cada exibição de imagem.
- Quando ocorre um alarme, apenas a exibição da imagem em que ocorreu o alarme é exibida, mesmo que a função de deslizamento da exibição da imagem à qual o canal correspondente está registrado não esteja ativada.
- Terminada a situação de ocorrência do alarme, o slide de visualização da imagem recomeça.
- Se houver apenas uma visualização de imagem com o botão deslizante em tela inteira ativado, apenas essa visualização de imagem será atualizada de acordo com o ciclo de atualização definido.
- Quando nenhuma exibição de imagem tiver o botão de slide ativado, apenas a exibição de imagem que estava visível antes do botão de tela inteira ser pressionado é atualizada de acordo com a taxa de atualização definida.
1.8 Tabela de informações de alarme
- Quando a função de informação de alarme é ativada, uma tabela é criada no lado direito da área da imagem conforme mostrado abaixo.
- Ao posicionar o cursor do mouse sobre a mesa, o widget correspondente às informações do alarme pisca. (No entanto, esta função não é suportada quando ocorre um alarme.)

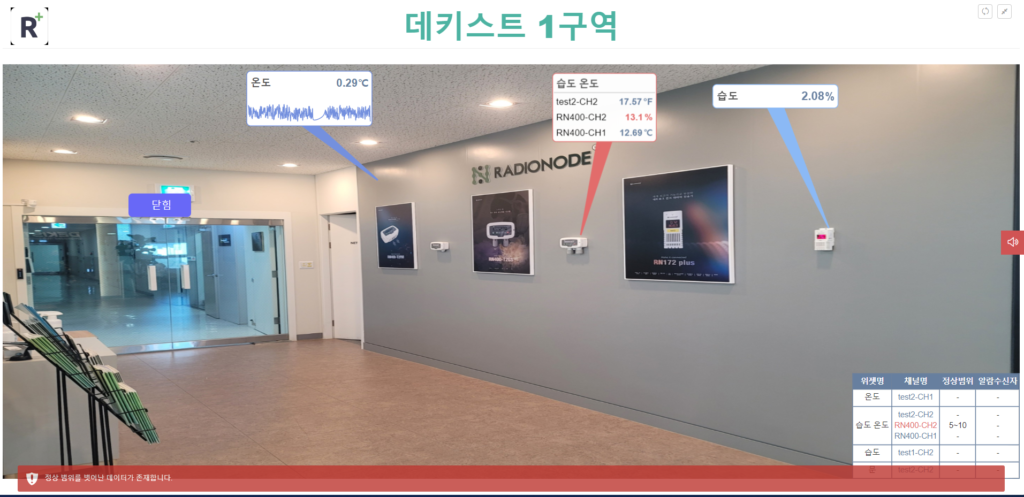
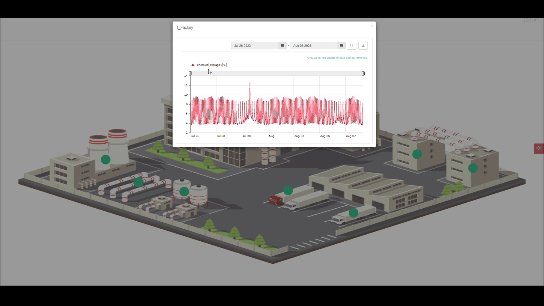
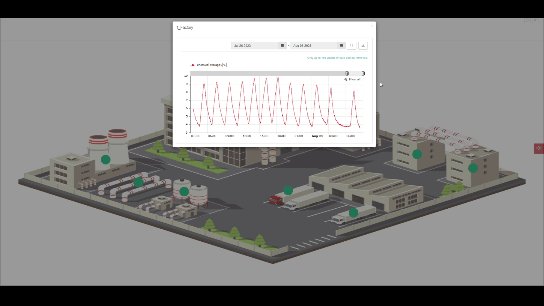
1.9 Função de ampliação de imagem
Quando o botão de zoom da imagem é ativado, a imagem é ampliada para preencher a área de visualização conforme mostrado abaixo.